Link Embedded Institution Search
Enhance conversion by embedding institution search directly into your app
With Embedded Institution Search, you can provide a more seamless transition to the account connectivity experience. For payment experiences in particular, embedding institution search can help guide users to choosing their bank account as a payment method.
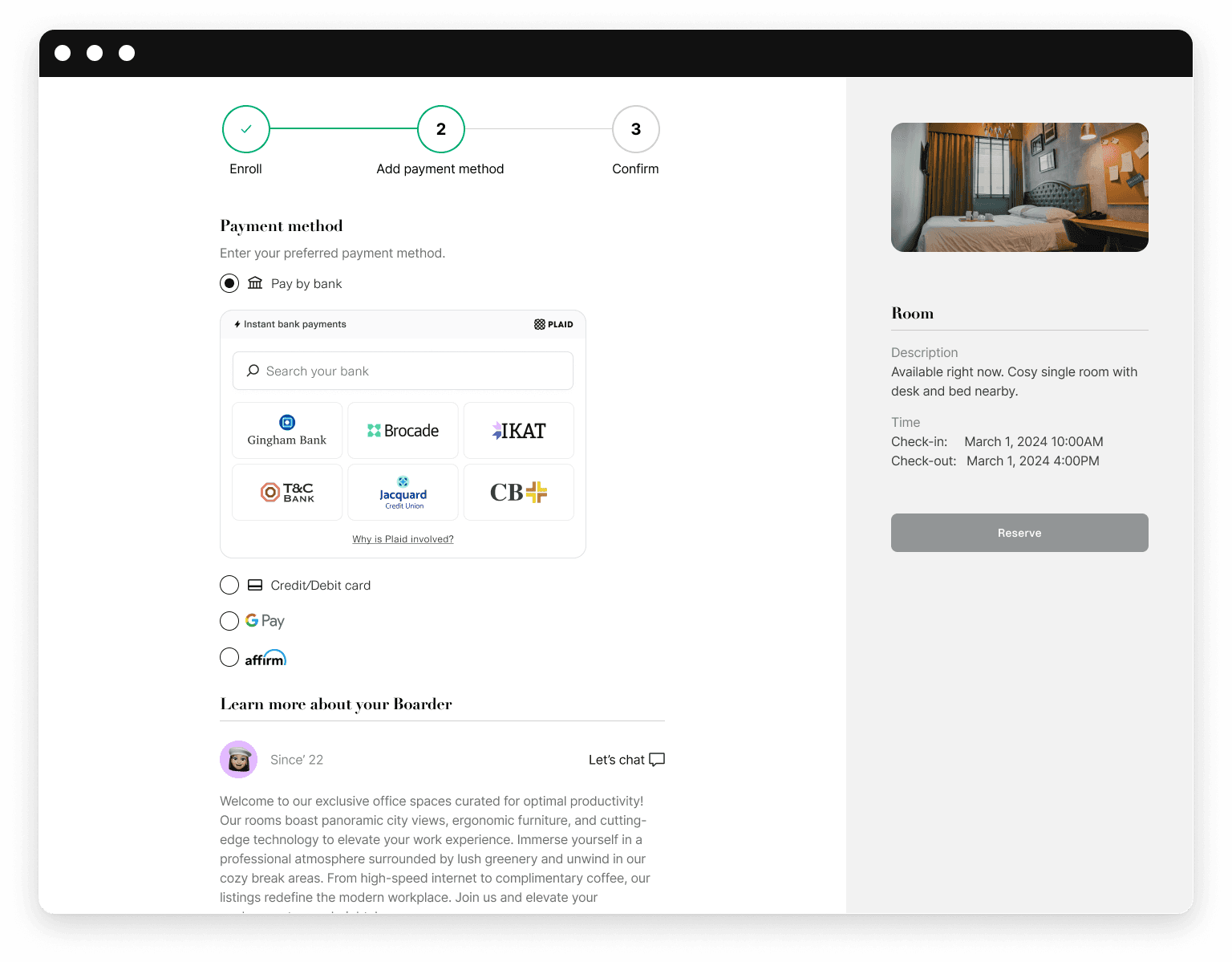
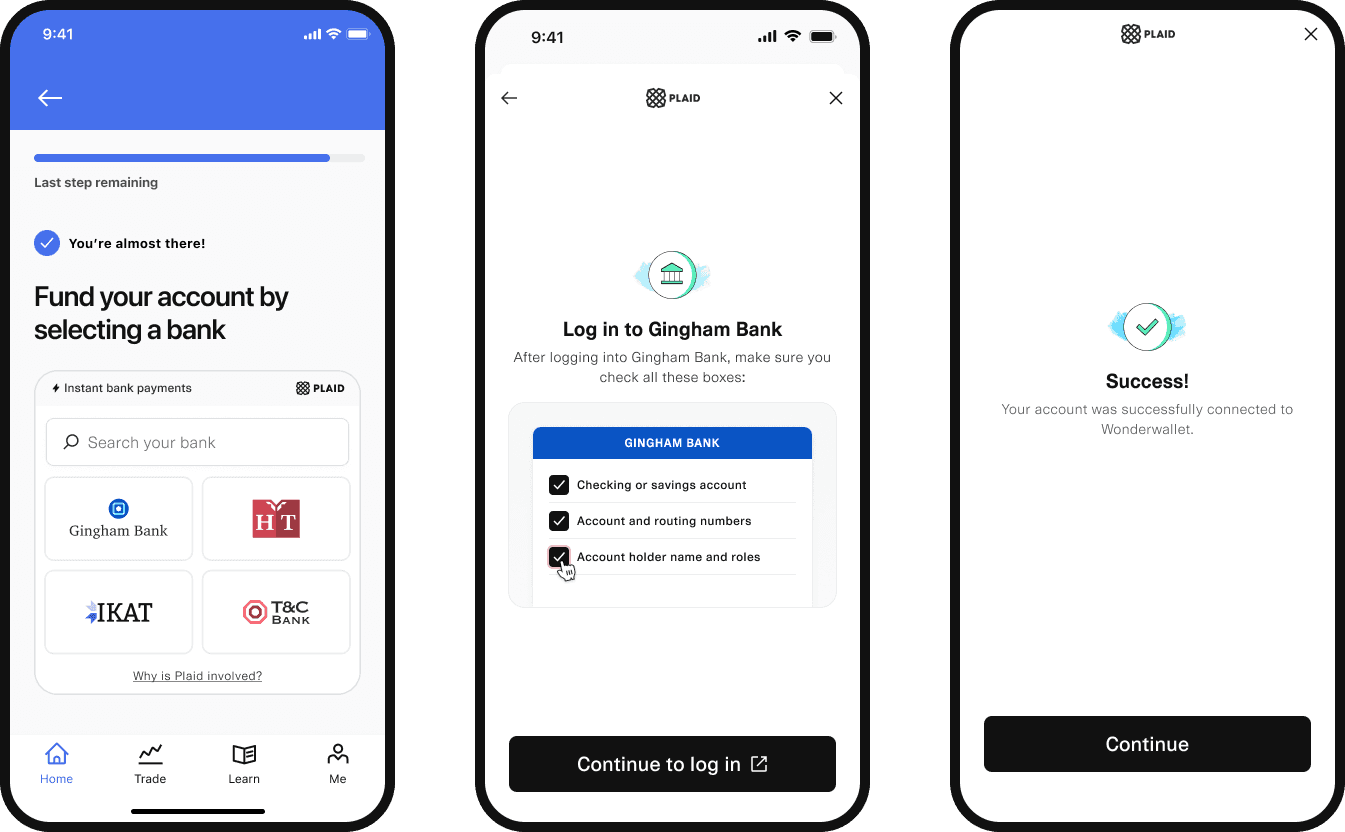
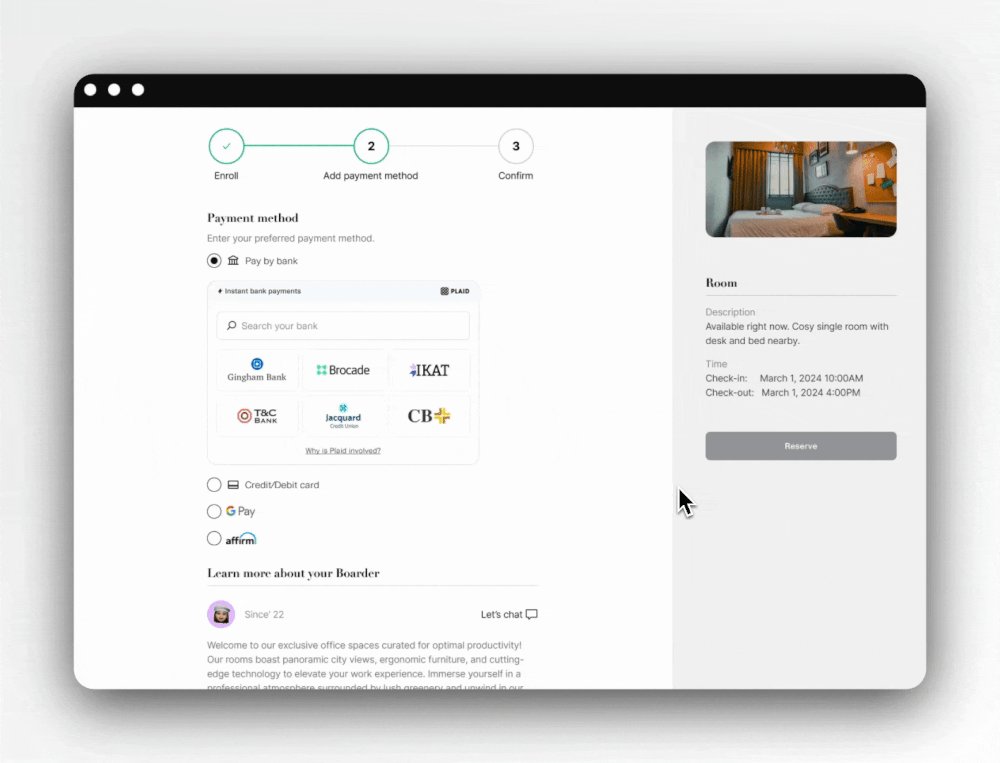
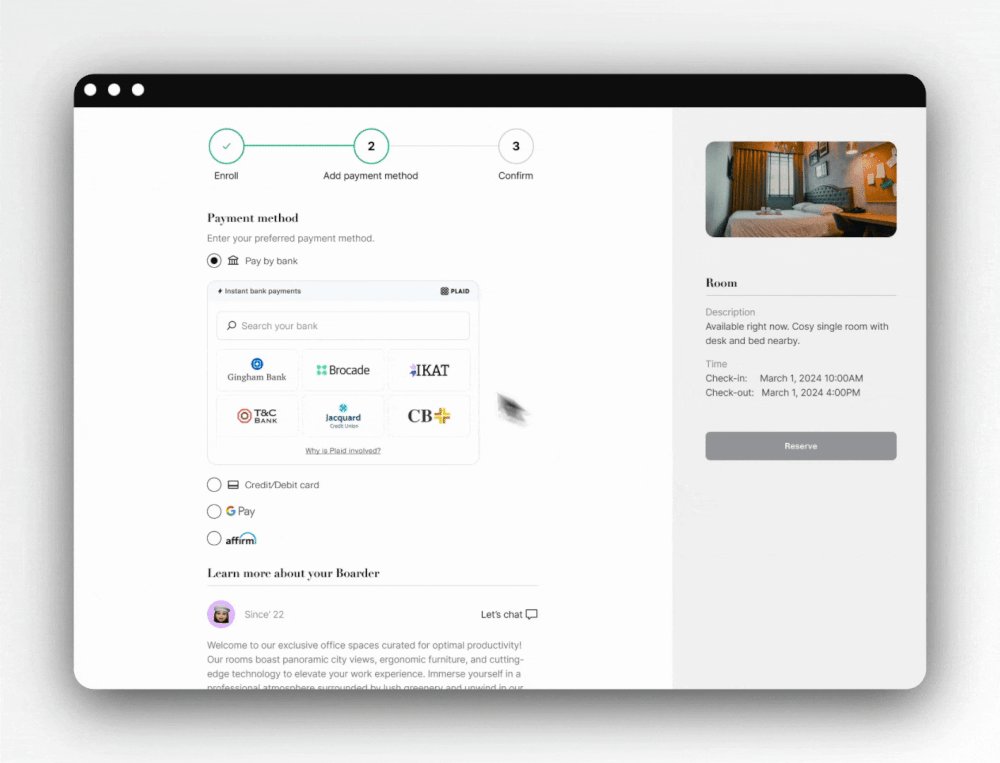
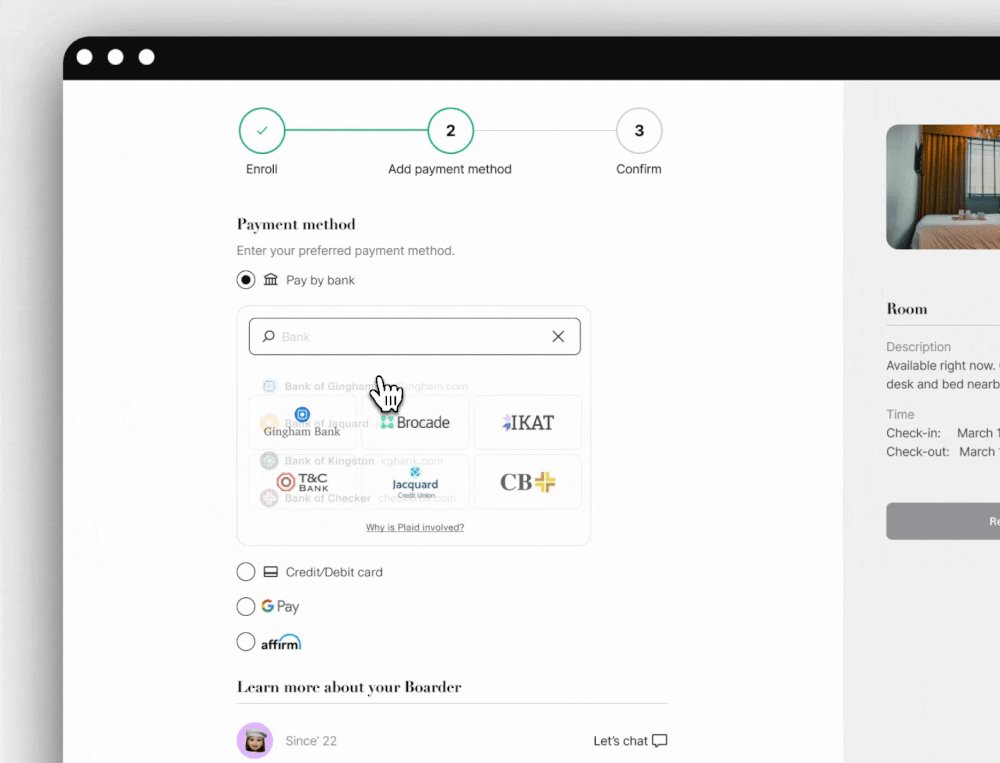
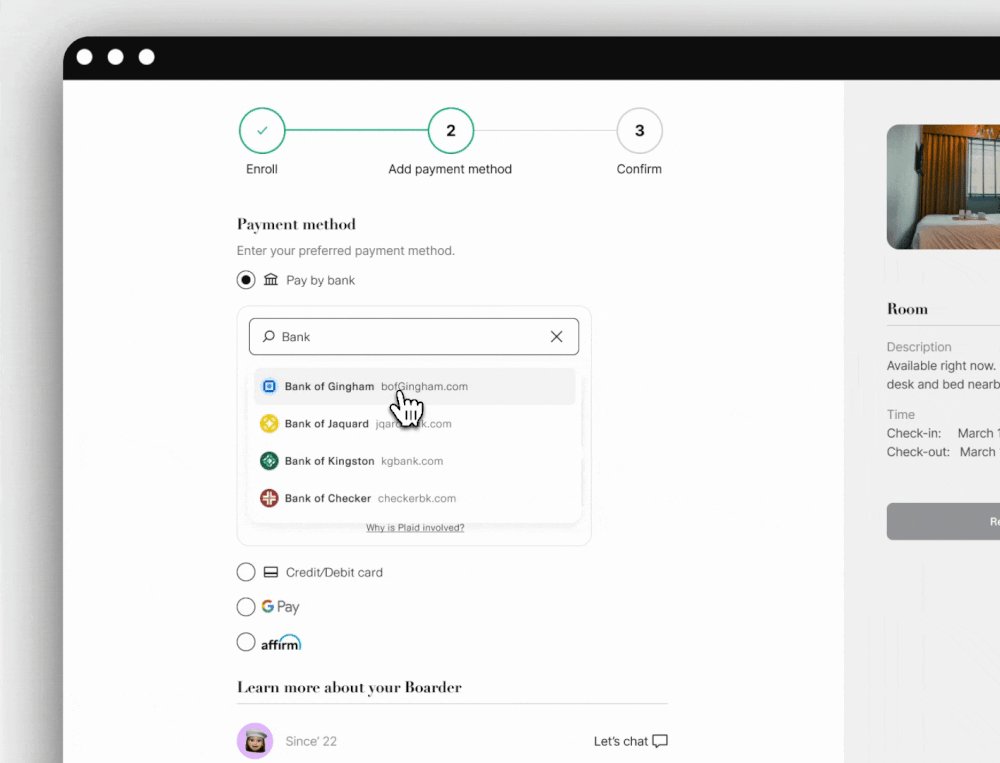
Institution Search user experience
The user will be able to select from a set of institution logos. You can customize which logos will be displayed via the Plaid Dashboard. If a user selects an institution, they will be taken to Link to connect their account.


If the user's institution is not one of the featured institutions, they can search for their institution using the search bar.

Integration steps
Embedded institution search is available for all supported integration modes except webviews.
Before integrating, make sure you are using a version of the SDK that supports Embedded Institution Search.
| Platform | Minimum SDK version required |
|---|---|
| Android | 3.14.0 |
| iOS | 4.5.0 |
| React Native | 10.6.0 |
| React web | 3.5.1 |
| JavaScript web | N/A (all customers are on the latest version) |
- Create an embedded view
If you are using iOS, call
createEmbeddedView, which will return a Result containing aUIView. Once you have theUIView, add it to yourViewController's view.
If you are using the web SDK, callPlaid.createEmbeddedinstead ofPlaid.createto open Link. For other platforms, you will create the view as normal. - Update your integration to replace current Link with embedded institution search, then lay out the view Plaid returns from their configuration.
1private func setupEmbeddedSearchView(token: String) {23 // Create a configuration like normal.4 var configuration = LinkTokenConfiguration(5 token: token,6 onSuccess: { success in7 print("success: \(success)")8 }9 )1011 configuration.onEvent = { event in12 print("Event: \(event)")13 }1415 configuration.onExit = { exit in16 print("Exit: \(exit)")17 }1819 // Create a handler with your configuration like normal.20 let handlerResult = Plaid.create(configuration)21 switch handlerResult {22 case .success(let handler):2324 // Save a reference to your handler.25 self.handler = handler2627 // Create an embedded view.28 let viewResult = handler.createEmbeddedView(presentUsing: .viewController(self))2930 switch viewResult {31 case .success(let embeddedSearchView):3233 // Layout this view34 embeddedSearchView.translatesAutoresizingMaskIntoConstraints = false35 view.addSubview(embeddedSearchView)3637 NSLayoutConstraint.activate([38 embeddedSearchView.topAnchor.constraint(equalTo: view.safeAreaLayoutGuide.topAnchor, constant: 8),39 embeddedSearchView.leadingAnchor.constraint(equalTo: view.leadingAnchor, constant: 25),40 embeddedSearchView.trailingAnchor.constraint(equalTo: view.trailingAnchor, constant: -25),41 embeddedSearchView.heightAnchor.constraint(equalToConstant: 360),42 ])4344 case .failure(let error):45 // You will only receive an error here if you're using public key authentication.46 fatalError("\(error)")47 }4849 case .failure(let error):50 // Error creating handler. Handle like normal.51 fatalError("\(error)")52 }53 }1// Register a callback for an Activity Result like normal (must be done from an Activity)2 private val linkAccountToPlaid =3 registerForActivityResult(OpenPlaidLink()) { result ->4 when (result) {5 is LinkSuccess -> /* handle LinkSuccess */6 is LinkExit -> /* handle LinkExit (from LinkActivity) */7 }8 }910// Create a linkTokenConfiguration like normal 11val linkTokenConfiguration = LinkTokenConfiguration.Builder().token(token).build()1213// Create the view with a trailing lambda for handling LinkExits from the Embedded View14val embeddedView = Plaid.createLinkEmbeddedView(15this /*Activity context*/,16linkTokenConfiguration,17linkAccountToPlaid) {18exit: LinkExit -> /* handle LinkExit (from Embedded View) */19 }20)2122// Add this embeddedView to a view in your layout23binding.embeddedViewContainer.addView(embeddedView)1<div id="plaid-embedded-link-container"></div>1// The container at `#plaid-embedded-link-container` will need to be sized in order to 2// control the size of the embedded Plaid module3const embeddedLinkOpenTarget = document.querySelector('#plaid-embedded-link-container');45Plaid.createEmbedded(6 {7 token: 'GENERATED_LINK_TOKEN',8 onSuccess: (public_token, metadata) => {},9 onLoad: () => {},10 onExit: (err, metadata) => {},11 onEvent: (eventName, metadata) => {},12 },13 embeddedLinkOpenTarget,14);1import React, { useCallback } from 'react';2import { PlaidEmbeddedLink } from 'react-plaid-link';34const App = props => {5 const onSuccess = useCallback(6 (token, metadata) => console.log('onSuccess', token, metadata),7 []8 );910 const onEvent = useCallback(11 (eventName, metadata) => console.log('onEvent', eventName, metadata),12 []13 );1415 const onExit = useCallback(16 (err, metadata) => console.log('onExit', err, metadata),17 []18 );1920 const config = {21 token: "plaid-token-123",22 onSuccess,23 onEvent,24 onExit,25 };2627 return (28 <PlaidEmbeddedLink29 {...config}30 style={{31 height: '350px',32 width: '350px',33 }}34 />35 );36};3738export default App;Customization Options
You can customize the Embedded Institution Search user experience to match your application's needs.
Module responsiveness and tile count
The embedded Link module will responsively scale to display between four and fifteen institutions, depending on the height and width of the module.
| Width | Columns |
|---|---|
| > 572px | 5 |
| 464-571px | 4 |
| 356-463px | 3 |
| < 355px | 2 |
| Height | Rows |
|---|---|
| > 348px | 3 |
| 282-347px | 2 |
| < 281px | 1 |
Customizing institutions displayed
The institutions displayed in Link Embedded Search are based on your Institution Select settings, which you can optionally customize in the Dashboard. For most customers, it is recommended to use the default settings.
Embedded Institution Search is compatible with the Institution Select Shortcut: If you already know which institution the user wants to connect to before initializing Link, you can pass routing_number into the institution_data request field in the /link/token/create endpoint. The matched institution will be listed first (top left position) in the embedded institution grid.
UI recommendations for Embedded Institution Search
Initialize Link when you load the pane that Link is embedded in, where you typically place the "Link your bank" button to initialize Link, and remove this button. Create your embedded search view before it will be displayed in your app. This will reduce the latency for the embedded search view loading. You’ll create a view and place it on the screen instead of calling Open; Plaid will track when this view is requested and activate the Embedded Search UI.
On the web, the embedded Plaid module will attempt to use 100% of the height and width of its container. To modify the size of the Plaid module, or to render the Plaid module responsively, you should set the size of the container. We recommend 350 height and width 420 (min width 240).
Event callbacks emitted by Embedded Institution Search
User chooses an institution directly from embedded search
onEvent: OPEN–view_name: "CONSENT"onEvent: SELECT_INSTITUTIONonEvent: TRANSITION_VIEW–view_name: "CONSENT"onEvent: TRANSITION_VIEW–view_name: "CREDENTIAL" or "OAUTH"- user selects Continue on the ConsentPane